맡고있는 프로젝트에서 소셜로그인을 구현해야하는데 구글링을 해서 따라하려고 해봤더니 전부다 너무 복잡해 보였다.
그리고 따라한다고 쳐도 제대로 이해하지 못하면 후에 기능을 추가해야하거나 버전을 바꿔서 실행할 때 문제가 발생할 것 같았다.
그래서 최대한 최소한의 코딩으로 소셜로그인만 어떻게 구현할 수 없을까라는 생각으로 한 번 알아봤다.
이해 하기 쉽게 거꾸로 controller부터 가보자

자. model에다가 member에서 꺼내온 name, email, picture을 넣어줬다.
그리고 이 member라는 것을 httpsession에서 getattrubute를 통해 가져온 것을 확인할 수 있다.
그렇다면 이 httpsession이라는 것은 무엇일까?(링크: https://muengx2.tistory.com/55)
정리하자면, was(web application server)의 메모리에 object형태로 저장하는 기능을 하는 것이다.
우리는 httpsession을 통해서 api client와 server간에 소통을 할 수 있다. server쪽에서 setattribute를 해놓으면 session을 통해 client가 getattribute를 통해 object를 꺼내 쓸 수 있는 것이다.
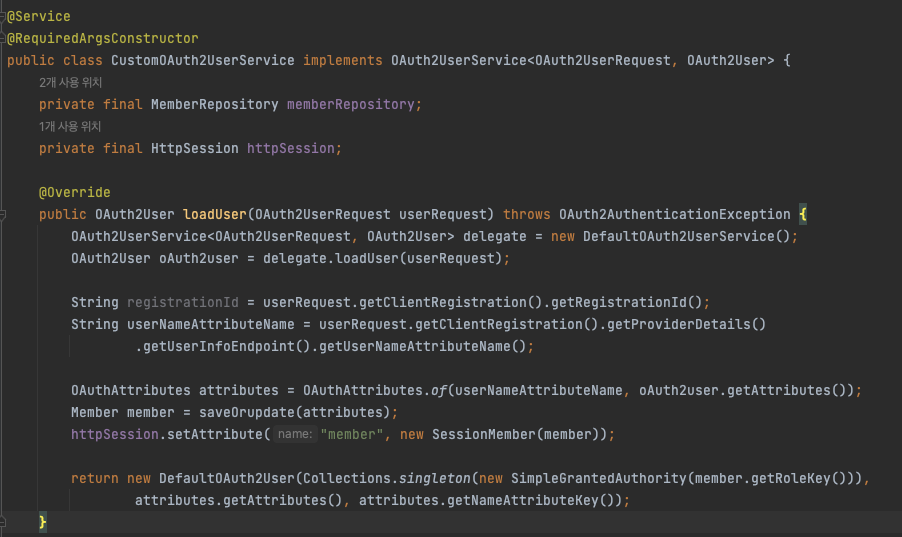
그렇다면 서버쪽에서 어떻게 httpsession에 값을 저장해놨는 지 한 번 보자.

뭔가 복잡해보인다. 대충 요약해보자
아래쪽에 보면 httpsession에 setAttribute로 member를 넣어준 것을 확인할 수 있다.
이 member는 어디서 왔을까? 바로 윗줄에서 attribute를 저장해서 member에 담아놨다.
그리고 attribute는 oAuth2user.getAttributes()에서 온 것을 확인할 수 있다.

OAuth2user는 DefaultOAuth2UserService()에서 가져온 정보인데
DefaultOAuth2UserService를 통해서 userRequest값을 가져올 수 있다고 한다.
바로 아래에 saveOrupdate function이 있다.

여기서는 memberRepository에서 이메일로 회원정보를 찾고 없으면 attribute로 가져온 정보를 저장하고 있으면 그 정보를 반환해준다.
sessionMember는 member정보를 client와 주고 받을 때 사용하는 객체다.

뒤에 붙은 serializable은 직렬화인데 자세한 내용은 다음 링크를 참고하자
link : https://devlog-wjdrbs96.tistory.com/268
대충 요약하면 우리가 만든 클래스가 파일에 읽거나 쓸 수 있도록 하거나, 다른 서버로 보내거나 받을 수 있도록 하려면 반드시 이 인터페이스를 구현해야 한다고 한다.
oauth2config를 한번 알아보자

SecurityFilterChain을 사용했다.
구글을 뒤져보면 보통 SecurityFilterChain 말고,
WebsecurityConfigureAdapter를 extend해서 사용하는 경우가 많은데 구버전식이라고 한다. spring 2.7.5에서 저걸로 했을 때 안되길래 찾아보니까 그렇다고 한다.
첫 줄 csrf().disable().headers().frameOptions().disable()은 h2.console을 사용하기 위해서 적어줬다.
대충 요약하면, csrf를 disable하고 headers에 있는 frameOptions를 disable한다는 거 같다. 뭐가 뭔진 잘 모르겠다.
그리고 authorizeRequests().antMatchers("/", "h2-console/**").permitAll()을 적어서
처음 홈 화면과 h2-console화면은 로그인 하지않아도 접근할 수 있도록 해준다.
이렇게 하지 않고 build.gradle에 oauth2.client 의존성이 존재할 때는
localhost:8080들어가자마자 바로 로그인 페이지가 나온다.
그리고 아래에는 로그아웃,
그리고 로그인 했을 경우 바로 customeOAuth2UserService가 실행되도록 해준다.
userService에는 이와같이 사용자 정보를 가져온 상태에서 추가로 진행하고자 하는 기능을 명시할 수 있다.
index.html

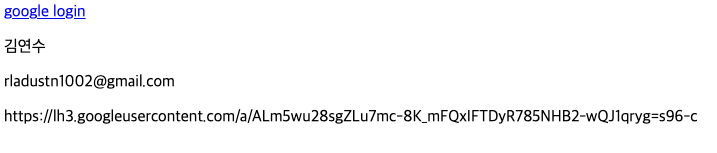
결과화면은 다음과 같다.

유저 정보가 잘 나오는 것을 확인할 수 있다.
'프로젝트 > 잇타' 카테고리의 다른 글
| 검색 필터링 기능 구현(스프링 + mysql + java) (0) | 2024.01.21 |
|---|---|
| AWS S3를 사용하여 파일업로드 (0) | 2022.12.27 |
| 리눅스(linux) 실행권한 (0) | 2022.12.04 |
| branch 사용법 (0) | 2022.11.19 |